Enhanced Ecommerce ili skraćeno EEC je dodatna funkcionalnost u okviru Google Analytics (GA). Ona nam omogućava mnogo detaljniji uvid u ponašanje korisnika prilikom procesa kupovine u jednoj internet prodavnici. Podaci koje dobijamo putem Enhanced Ecommerce nam omogućavaju da steknemo mnogo jasniju sliku o tome koliko je jedna internet prodavnica optimizovana za proces kupovine. Na taj način možemo identifikovati potencijalne probleme prilikom procesa kupovine i ukloniti ih na vreme. Samim tim povećavamo procenat konverzije i promet u online šopu.
Šta je zapravo Enhanced Ecommerce?
EEC je plugin u okviru Google Analytics koji zahteva posebno podešavanje i implementaciju o čemu ćemo govoriti nešto kasnije. Ovaj plugin nam daje detaljan uvid u aktivnost korisnika od trenutka kada je došao u internet prodavnicu i krenuo sa gledanjem proizvoda, do trenutka dodavanja u korpu i kupovine. Putem Enhanced Ecommerce praćenja prikupljamo sledeće podatke i šaljemo ih u GA:
- Podatke o impresijama (Impression Data) – broj prikaza proizvoda na naslovnoj strani internet prodavnice i u okviru pojedinačnih kategorija
- Podatke o proizvodu (Product Data) – ime proizvoda, varijanta, id proizvoda, brend
- Podatke o promociji (Promotion Data) – interni id promocije, kod kupona, poziciji
- Podatke o aktivnosti korisnika (Action Data) – koji je proizvod gledao, šta je dodato u korpu, šta je uklonjeno iz korpe, Check-Out, izbor dostave, plaćanje
Enhanced Ecommerce sadrži tri grupe izveštaja:
- Izveštaji fokusirani na ponašanje korisnika prilikom procesa kupovine (behavioural)
- Izveštaji fokusirani na proizvode (product-focused)
- Izveštaji fokusirani na promocije (promotional)
Pored toga što nam daje puno više ecommerce podataka o internet prodavnici, EEC omogućava i praćenje nestandardnih atributa za proizvod. To postižemo putem kreiranja posebnih dimenzija i metrika (Product-scoped Custom Dimensions and Metrics). Ujedno EEC nam daje i mogućnost da kreiramo specifične segmente korisnika za retargeting kampanje. Kada govorimo o nestandardnim atributima primer za to bi bio praćenje vrednosti marže za određeni proizvod u GA. U slučaju retargetiranja primer bi bio kreiranje grupe korisnika koji su uneli adresu za dostavu, a nisu izabrali način plaćanja. Ovaj segment korisnika kasnije možemo koristiti za Google Ads retargeting kampanje.
Na osnovu prethodno rečenog složićete se kada kažem da je Enhanced Ecommerce praćenje izuzetno važno za svakog ko se bavi ecommerce ili dropshipping. Ako vas zanima da saznate više o dropshipping onda to možete učiniti OVDE.

Koja je razlika između Enhanced Ecommerce i Standard Ecommerce izveštaja?
U okviru Google Analytics postoje dve metode putem kojih možemo pratiti ecommerce aktivnosti u internet prodavnici, a to su Standard Ecommerce Report i Enhanced Ecommerce Report.
Standard Ecommerce Report prikuplja osnovne podatke koji se odnose na performanse svakog od proizvoda u online prodavnici i koliko je svaki od izvora saobraćaja za našu internet prodavnicu doprineo prodaji. Neki od tih podataka su podaci o transakciji, podaci o prosečnoj vrednosti porudžbine, procentu konverzije (Conversion Rate) i vremenu konverzije (prodaje). Odnosno Standard Ecommerce Report prikuplja podatke samo u delu internet prodavnice gde se vrši potvrđivanje kupovine i sama kupovina. Ne daje nam informacije o tome šta se prethodno dešavalo.
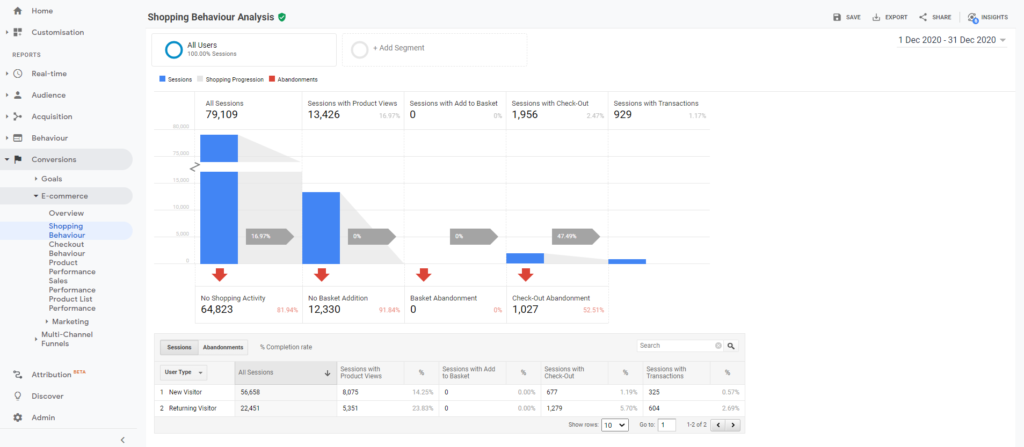
Enhanced Ecommerce Report predstavlja nadogradnju prethodne metode. On dodaje dodatne funkcionalnosti izveštaju u vidu mogućnosti da ispratimo kompletno ponašanje korisnika u internet prodavnici (takozvani Customer Journey). Dakle daje nam uvid i u to šta se dešavalo pre procesa potvrđivanja porudžbine i same kupovine. Neki od ovih podataka su koliki je procenat odustajanja od korpe (Basket Abandonment), koliki je procenat odustajanja od procesa plaćanja (Check-Out Abandonment), kakav je učinak kodova i kupona koje smo koristili u marketinškim kampanja za internet prodavnicu i još mnogi drugi.
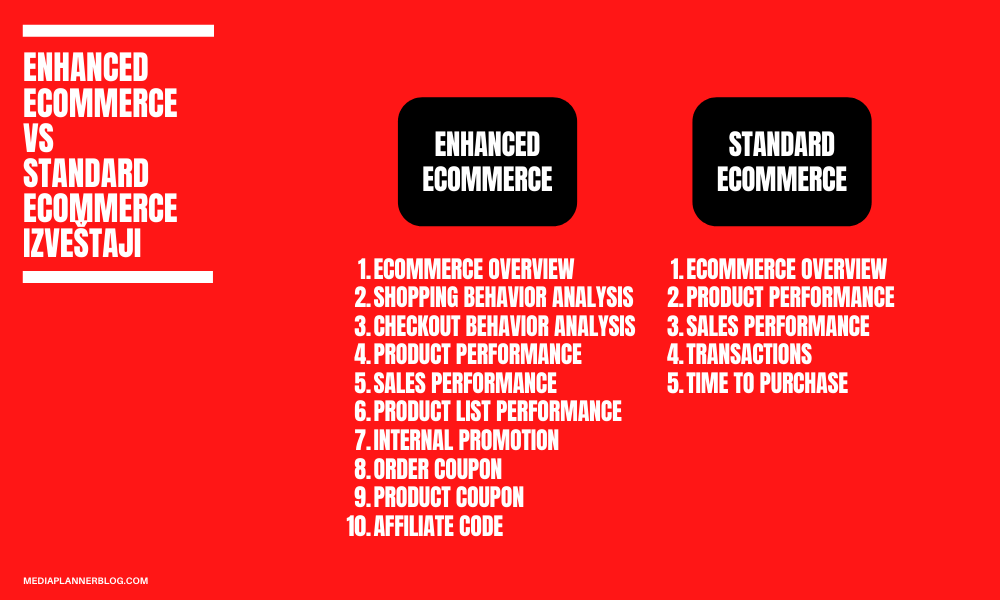
Uporedni prikaz dostupnih izveštaja za Standard Ecommerce i Enhanced Ecommerce možete videti na slici u nastavku:

Kako implementirati Enhanced Ecommerce?
Na žalost implementacija EEC nije baš tako jednostavna. Zahteva saradnju između developera i marketing tima ili da osoba koja se bavi marketingom i radi na implementaciji poseduje solidno poznavanje JavaScript i HTML, a naročito JavaScript objekata i funkcija.
U zavisnosti da li se koristi neka od ecommerce platformi (Magento, Shopify, WooCommerce) ili smo sami kreirali internet prodavnicu zavisi i kako ćemo implementirati EEC. Ukoliko se koristi neka od ecommerce platformi onda obično postoji plugin koji značajno olakšava proces. U suprotnom postoje dva načina za implementaciju i to su:
- JavaScript metoda putem jQuery skripte
- Kombinacijom Google Tag Manager i:
- DOM Scraping – koristimo HTML elemente koji već postoje na internet strani
- dataLayer – JavaScript objekat sa definisanim varijablama koji omogućava razmenu informacija između veb sajta i GTM kontejnera
- Custom JavaScript Variable – JavaScript funkcija
Ukoliko krenete sa postavkom Enhanced Ecommerce moja preporuka je da to bude putem Google Tag Manager (GTM) u kombinaciji sa dataLayer ili Custom JavaScript Variable.
Zbog kompleksnosti postavke ja neću zalaziti suviše u detalje ovog procesa. Samo ću opisati kako bi izgledala postavka putem GTM. Tehničke detalje implementacije ćemo ostaviti za neki drugi post.
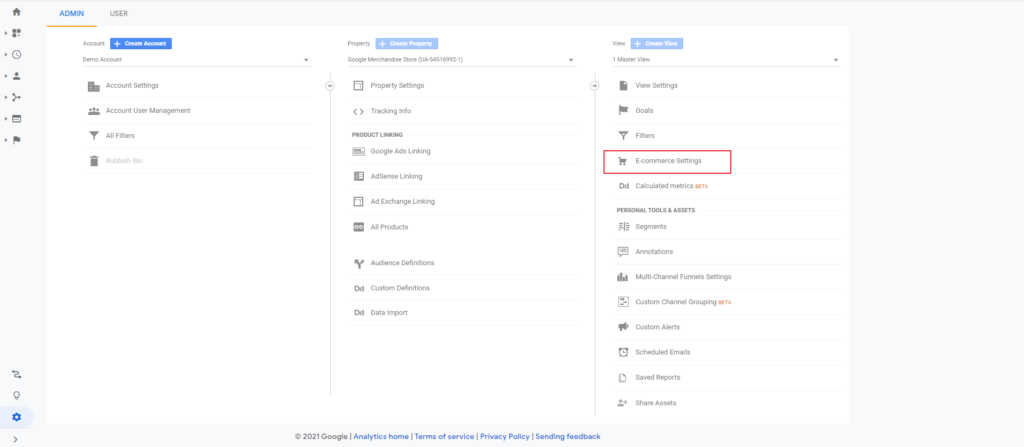
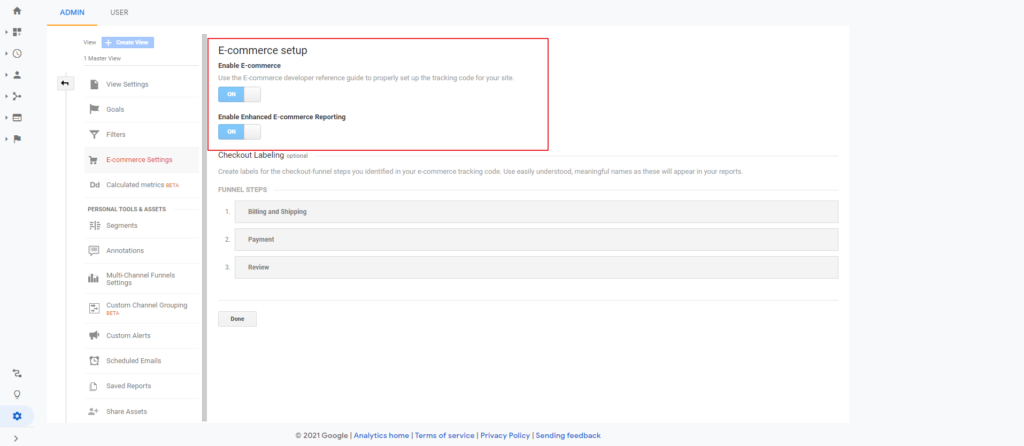
Kao što smo rekli Enhanced Ecommerce je plugin u okviru Google Analytics. Da bismo mogli da koristimo sve njegove funkcionalnosti potrebno je da imamo postavljen GTM i da koristimo Universal Analytics odnosno analytics.js. Moramo imati Universal Analytics, jer ga.js ne podržava EEC. Sledeći korak bi bio aktivacija EEC funkcionalnosti za željeni View u Google Analytics (slike u nastavku).


Na kraju nam ostaje da izaberemo jedan od načina na koji ćemo slati podatke iz internet prodavnice u GA. Kao što sam rekao, preporuka je da to bude putem dataLayer ili Custom JavaScript variable. Ako smo sve uradili kako treba, tada se ecommerce podaci putem dataLayer (Custom JavaScript variable) i Google Tag Manager šalju u Google Analytics. Primer jednog takvog dataLayer možete videti u nastavku.
<script>
// Send transaction data with a pageview if available
// when the page loads. Otherwise, use an event when the transaction
// data becomes available.
dataLayer.push({
'ecommerce': {
'purchase': {
'actionField': {
'id': 'T12345', // Transaction ID. Required for purchases and refunds.
'affiliation': 'Online Store',
'revenue': '35.43', // Total transaction value (incl. tax and shipping)
'tax':'4.90',
'shipping': '5.99',
'coupon': 'SUMMER_SALE'
},
'products': [{ // List of productFieldObjects.
'name': 'Triblend Android T-Shirt', // Name or ID is required.
'id': '12345',
'price': '15.25',
'brand': 'Google',
'category': 'Apparel',
'variant': 'Gray',
'quantity': 1,
'coupon': '' // Optional fields may be omitted or set to empty string.
},
{
'name': 'Donut Friday Scented T-Shirt',
'id': '67890',
'price': '33.75',
'brand': 'Google',
'category': 'Apparel',
'variant': 'Black',
'quantity': 1
}]
}
}
});
</script> Koje su najčešće greške prilikom implementacije EEC?
Kako smo već rekli Enhanced Ecommerce je jedna od najkorisnijih funkcionalnosti Google Analytics. Ujedno ona je i najsloženija i samim tim veoma podložna greškama koje vas mogu skupo koštati. U nastavku ću spomenuti neke od njih. Znajući gde može nastati greška može vam pomoći da ih izbegnete i budete što efikasniji.
Korišćenje Transaction Tag u EEC za praćenje kupovine. Za razliku od Standard Ecommerce gde je Track Type za tag koji prati kupovinu Transaction, kod Enhanced Ecommerce on mora biti Event ili Page View. Pored ovoga moramo voditi računa da je štiklirano i polje Enhanced Ecommerce.
Nije ispoštovana Google dokumentacija u pogledu strukture i nomenklature dataLayer.push. Prilikom implementacije Enhanced Ecommerce ne možemo dodavati bilo koje ecommerce podatke u dataLayer. Oni moraju biti u skladu sa GTM dokumentacijom za EEC koju je definisao Google. Na primer u svakom dataLayer.push mora da postoji ecommerce objekat. On mora sadržati određene podatke koji se odnose na aktivnost koju je korisnik preduzeo (purchase na primer). Ovo možemo videti na prethodnom primeru dataLayer.
Strukura podataka koja se šalje u dataLayer za svaki od delova levka (funnel) definisanog od strane GA nije ista. Na primer ako smo u Add To Basket delu poslali u dataLayer ime proizvoda, onda taj isti podatak moramo slati i u Remove From Basket i Checkout delu. Jedino tako možemo da ispratimo rezultate za taj proizvod u svakom delu levka.
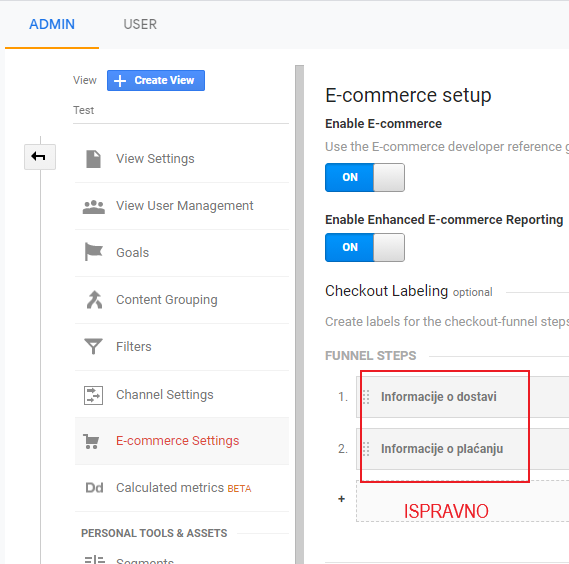
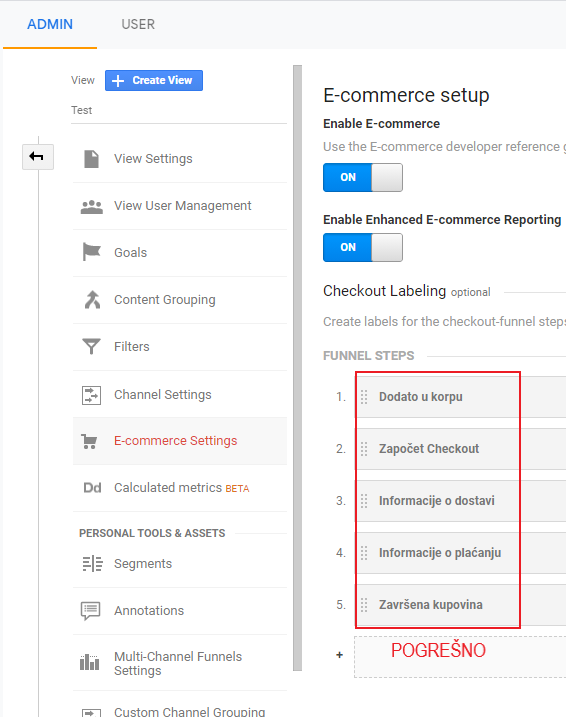
Unet je kompletan levak u GA View Ecommerce podešavanju (dodata purchase aktivnost). Kao što smo već rekli EEC se mora aktivirati u GA. To činimo tako što idemo Admin > View > Ecommerce settings > Toggle Enable Ecommerce > Toggle Enabled Enhanced Ecommerce Reporting. Nakon što ovo uradimo imamo i opciju da imenujemo svaki deo Checkout levka. Ovde nastaje greška koju čini svako ko nije detaljno pogledao dokumentaciju koju je postavio Google. Checkout obuhvata sve aktivnosti koje se dešavaju nakon što je proizvod dodat u korpu i pre samog čina potvrđivanja kupovine. To znači da prilikom imenovanja delova Checkout levka trebamo izostaviti Add To Basket i Purchase aktivnosti (slike u nastavku).


Ne šaljemo Product ID i Product Name u Google Analytics. Prema Google dokumentaciji da bi uspešno implementirali Enhanced Ecommerce potrebno je da pošaljemo samo jednu od ovih vrednosti. Preporuka je međutim da uvek šaljemo obe. Ukoliko ne šaljemo Product Name onda ćemo za taj proizvod imati u GA oznaku not set u okviru Product Performance izveštaja. Sa druge strane ukoliko izostavimo Product ID onda ćemo imati nekompletan Product List Performance izveštaj.
Sada kada znamo šta je Enhanced Ecommerce i čemu služi možemo lakše doneti odluku o tome da li ćemo ga koristiti ili ne. Za internet prodavnice sa malim brojem proizvoda i malim prometom verovatno je dovoljno koristiti Standard Ecommerce Report. Međutim ukoliko imamo internet prodavnicu sa velikim brojem proizvoda koji pripadaju različitim kategorijama i imamo veliki promet onda je svakako preporuka da se koristi Enhanced Ecommerce Report jer ćemo na taj način imati jasniji uvid u njenu efikasnost. Naravno i složenost implementacije je veoma bitan faktor prilikom donošenja odluke.
Nadam se da sam ovim postom uspeo da vam pojasnim šta je EEC i čemu služi. Ukoliko vam se dopao post ili mislite da sam nešto propustio pišite u komentarima. Pozdrav do sledećeg čitanja!




Leave a Reply